Laadige Wordis alla veebileht. Ettekanne teemal "WORDis veebilehtede loomine." Salvestage Wordi dokument veebilehena
Mitte igaüks ei mõista, kui võimsaid tööriistu Microsoft Word meile tekstiga töötamiseks pakub. Tänu sellele toimetajale loome tasuta oma esimese toimiva veebisaidi Internetis. Samas ei pea sul olema mingeid spetsiifilisi teadmisi. Piisab minimaalsetest oskustest selle tuntud tekstiredaktoriga töötamiseks.
Esimesed sammud veebisaidi loomisel Wordis
Loome oma veebisaidi Wordis (edaspidi mõtleme Microsoft Wordi), nagu öeldakse, nullist. Alustada võib nüüdseks klassikalisest lausest “Tere maailm”, mis venekeelses tõlkes on “Tere maailm”. Kuigi ma kirjutaksin oma esimesele lehele Internetis nii: “See on minu esimene leht Internetis. Hurraa!". Kirjutame selle (või mõne muu) fraasi Wordis vastloodud lehele, valime menüü "Fail" (Word 2003-s) või pärast nupu "Office" klõpsamist (Word 2007-s vasakus ülanurgas) valige "Salvesta". As” käsk ja salvesta dokument nimega „Veebileht (*.htm; *.html)”. Mõelge nimi ise välja, kuid see peaks olema ladina keeles, näiteks "stranitsa", soovitan seda nimetada "indeksiks" - see on meile hiljem saidi Internetti paigutamisel väga kasulik. Veebilehti nimetatakse ka html-lehtedeks (html-keele nimest - hüperteksti märgistuskeel, millel põhinevad kõik Interneti-saidid).
Nii et olete loonud oma esimese lehe: index.htm. Klõpsake failil (muidugi kaks korda) ja näete oma veebilehte vaikimisi teie arvutisse installitud veebilehevaaturis või brauseris.
Tänapäeval on mitu populaarset brauserit. Need on Internet Explorer, Firefox, Opera, Chrome ja teised. Millist brauserit kasutada, sõltub ainult teie eelistustest.
Pole tähtis, millises Wordi versioonis te töötate. Veebilehti salvestatakse vastavalt kehtivatele Interneti-standarditele ja neid vaadatakse võrdselt hästi igas brauseris.
Väike kõrvalepõige. Saate oma uuele lehele kirjutada Wordis mis tahes teksti ja kõik teie saidi külastajad näevad seda täpselt samal kujul (postitame oma lehe Internetti Wordis saidi loomist käsitlevate artiklite seeria teises osas) . Tegelikult pole kõik nii roosiline, kuna mitte kõik brauserid ei ühildu üksteisega 100% (sama olukord Interneti-lehtede kuvamisstandardite toega) ja juhtub, et lehe kuvamine brauseris ja Wordis ei tööta täielikult langevad kokku. Õnneks on selle probleemi lahendamiseks väga lihtne ja universaalne viis – peale oma lehe salvestamist vaatame seda paaris erinevate tootjate brauseris, näiteks Internet Exploreris (vaikimisi installitud) ja Firefoxis. Õnneks on kõik brauserid tasuta. Nii oleme kindlad, et iga Interneti-kasutaja näeb sama, mida meie. Parandame koheselt kõik ebakõlad brauseris ja Wordi dokumendis (näiteks joondus), tavaliselt tehakse seda Wordi lehe elemendi atribuute (read, sõnad, tabelid) muutes. Pärast dokumendi salvestamist veendume, et kõik on korras ja jätkame tööd.
Samuti on oluline, et Word saaks kontrollida meie teksti õigekirja- ja grammatikavigade suhtes, mis on suur pluss. Teie veebisaidil vigade olemasolu on halvad kombed.
Nüüd alustage katsetamist Wordi kõige elementaarsemate elementidega. Joonistage mis tahes keerukusega tabel, sisestage kõik pildid, klipid, kujundid (saadaval menüüs "Sisesta"), muutke lehe tausta ja üksikute elementide värve (näiteks iga lahtri värv võib olla erinev). Tehke mida iganes soovite. Word pakub teie dokumendi (meie puhul veebilehe) kujundamiseks palju valmislahendusi.
Wordis on tabelitega töötamine kordades kiirem ja mugavam kui üheski kaasaegses veebiredaktoris.
Asi on selles, et üks populaarsemaid viise Internetis veebilehtede loomiseks on asetada lehele keeruline tabel ja erinevate elementide (pildid, menüüd, mis tahes tekst) paigutus toimub tabeli lahtrites. Läheme sama teed ja veendume, et Wordis tabelitega töötamine on äärmiselt lihtne.
Tehke järgmist. Joonistage Wordis 6x6 lahtritabel teile sobival viisil. Värvige malelaua lahtrid punaseks. Lihtsuse huvides saate määrata lahtri atribuudid punaseks ja iga värvimist vajava lahtri puhul vajutada “F4” (kopeerimisvorming). Tabeli näide on alloleval joonisel.
Praktikas saate kasutada Wordi näidetega valmisfaile. Laadige alla seda ja muid näiteid sisaldav ZIP-fail. Tabeli valimiseks tehke vasakklõps tabeli vasakus ülanurgas asuval ristiga ruudul ja paremklõpsake hiirt, valige "Borders and Fill". Avaneval vahekaardil „Border” määrake „Tüüp”: puudub.
Teie tabelil on nähtamatu ääris (ääris) ja muud read. Järgmisena salvestage dokument veebilehena ja vaadake seda brauseris. See näide näitas tabelite abil lehtedega töötamise põhiprintsiipi, st. täidame lahtrid vajaliku infoga ja seejärel muudame kõik tabeli read nähtamatuks.
Lehe põhimaterjaliga tööle asudes soovitan tungivalt salvestada Wordi fail veebilehena ERALDI FAILIS!!!, seesama index.htm näiteks. Need. teil on 2 töötavat faili. Üks Wordi fail laiendiga .doc (või .docx, olenevalt Wordi versioonist) on põhifail, mida redigeerite, ja teine on veebilehe fail laiendiga .htm. Avame veebilehe brauseris ja võimalike ebakõlade korral võrdleme selle kujundust Wordi algse kujundusega.
Miks on seda parem teha? Sest kui Word salvestab dokumendi veebilehele, saab mõne objekti teisendada pildiks, mida ei saa enam redigeerida.
Täiustatud Wordi tööriistad veebilehe kaunistamiseks
Kõige huvitavamad efektid veebilehe kujundamiseks ja sellest ei saa kuidagi mööda, on saadaval joonistamise tööriistaribal. Kui see paneel pole teie jaoks aktiivne, paremklõpsake tööriistaribade asukohas ja märkige ruut sõna "Joonistamine" kõrval.
Saate valida mis tahes automaatse kujundi paljudest saadaolevatest joonistamise tööriistariba menüüst AutoShapes.
Joonistamise tööriistaribal olevaid tööriistu leiate mitmel viisil. Esimene meetod on teile juba teada ja teine meetod on valida peamenüüst "Lisa" ja minna alammenüüsse "Joonistamine" (Word 2003 jaoks). Wordi järgmistes versioonides (Word 2007 ja uuemad) on liides intelligentsem ja siin on töö palju lihtsam ja kiirem, kui valite ülemisel paneelil menüü “Insert”, on kõik tööriistaikoonid juba olemas.
Näitame väikest näidet Wordi intelligentsusest alates versioonist 2007 ja vanemast. Näiteks joonistame Word 2007-s suvalise automaatse kujundi ja kohe avaneb lisakaart Drawing Tools\Format, kus on võimalik kujundile rakendada mis tahes saadaolevat efekti. Pealegi on efekti rakendamise tulemused erinevalt Word 2003-st koheselt näha. Kuid lõpptulemus on siiski sama. Katsetage ise.
Siin on vaid väike näide Wordi erinevatest automaatsetest kujunditest, mis võivad veebisaidil töötamisel abiks olla.
Saate sisestada teksti mis tahes automaatse kujundisse ja seda redigeerida, nagu tavalises dokumendis. Kasutades näitena konkreetset joonist, on alloleval joonisel näide joonise erinevate parameetrite muutmisest.
Muuta saab kümneid parameetreid – kujundi värvi, selle ääristust, piirjoonte paksust, mis tahes tekstiparameetrit. Varju ja helitugevuse tööriistu saate rakendada peaaegu igale objektile. Selliseid tööriistu kasutavad veebihaldurid Internetis sageli ilusate nuppude loomiseks, kuid Wordis võtab see paar sekundit. Võib-olla on kõige huvitavam tööriist WordArt-objekt. Sellega saate sõna otseses mõttes teha kõike mis tahes pealdisega. WordArti näited allpool.
Loome täisväärtusliku veebilehe
Olles mõistnud mõningaid Wordi võimalusi, hakkame looma täisväärtuslikku veebisaiti, mis sobib juba osalise tööajaga töötamiseks panga Interneti-agendina. Pärast kõigi varasemate arenduste rakendamist saame oma saidi esimese (põhi)lehe.
Saate selle näite alla laadida ja redigeerida, lisades oma teksti. Mugavuse huvides on lehele juba lisatud pildid hetkel aktuaalsest Moskomprivatbanki (Privatbank Venemaal) tootesarjast. Hiljem saate need asendada teistega (otsing aitab teid).
Mis on meie jaoks sellel näidissaidil uut:
1) Faili agentbankanew.doc tabeli esimene rida sisaldab 3 hüperlinki.
Kaardipilt ja tekst “Kaardist lähemalt...” viitavad olemasolevale lehele kreditka.htm. Ja nupp “Telli” on juba müügilink, mis suunab huvitatud külastaja panga veebisaidile. See link sisaldab sinu ID, mis määratakse teile pärast registreerimist pangaagendi poolt. Hüperlingi sisestamine on lihtne. Valige mis tahes tekst või objekt ja paremklõpsake "Hüperlink". Nupu “Hüperlink” võib leida ka alati nähtaval olevalt “Standard” tööriistaribalt (Word 2003) või ülemisest menüüst “Lisa” (Word 2007). Klõpsake paremas ülanurgas nuppu "Vihje" ja sisestage tekst, mis kuvatakse tööriistaspikrina, kui hõljutate kursorit lingi kohal. Vaata ise.
Seega, kui viitame oma töökataloogis olemasolevale failile, viitame lihtsalt sellele failile. Pärast agendiks registreerimist võtate agendi veebisaidilt nupu "Telli" lingi ja kleepite selle akna "Lisa hüperlink" allservas olevale väljale "Aadress".
Müügilingil http://agent.privatbank.ru/branches/product/21/XXXX/ asendatakse viimased XXXX teie identifitseerimisnumbriga (ID). Identifitseerimisnumbri saamist kirjeldatakse üksikasjalikult artikliseeria artiklis “Juhend Moskomprivatbangas lisatulu saamiseks kolmes etapis”.
Uue lingi lisamiseks valige tekst või objekt hiire vasaku nupuga, seejärel klõpsake hiire paremat nuppu ja valige “Hüperlink”. Olemasoleva hüperlingi aadressi muutmiseks või vaatamiseks viige hiirekursor selle kohale ilma vasakut nuppu vajutamata ja KLÕPSATE KOHE HIIRE PAREMAL NUPPU ja valige "Muuda hüperlinki...".
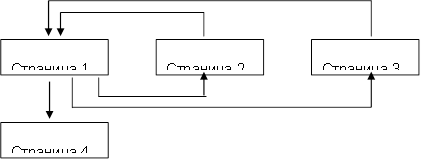
2) Lehe ülaossa loome menüü, kuhu lingime kõik lehel olevad pangatooted. Seda tehakse lehel navigeerimise lihtsustamiseks ja teie lehe külastajale täiendava mugavuse pakkumiseks. Wordi redaktoris (lehe sees, aga ka erinevate dokumentide või veebilehtede vahel) navigeerimise hõlbustamiseks on olemas navigeerimispaneel “Veebisait”, kus saab kiireks navigeerimiseks kasutada nooli nagu brauseris töötamise ajal. internetis.
Dokumendis olevale kohale viitamiseks loome järjehoidja, tõstes esile mis tahes koha dokumendis (sõna, rida, pilt jne).
3) Lisame lisalehti toote täpsema kirjeldusega, kuna... Avalehel olevast lühikesest kirjeldusest ilmselgelt ei piisa ning suure kirjeldusteksti kirjutamine kõikidele toodetele korraga on halb vorm. Täpsema kirjeldusega lehtede kujunduse võib jätta sarnaseks avalehega – kõik on teie äranägemise järgi. Saate kasutada artiklite sarja "Juhendid Moskomprivatbanki lisatulu saamiseks kolme sammuga" artiklist koos Privatbanki lipulaeva toote kirjeldusega - ainult sel juhul peate veebilehe ümber nimetama krediitkaardi kirjeldus (alates index.htm kuni kreditka.htm) , sest viitame krediitkaardi üksikasjalikule kirjeldusele failinimega kreditka.htm. Ülejäänud toodete kohta saate ise üksikasjalikke kirjeldusi koostada, kuna nende kohta on piisavalt teavet.
4) Tähelepanu tuleb pöörata lehe infosisule (sisule). Siin tasub kinni pidada üldtunnustatud standarditest või lihtsamalt öeldes heade kommete reeglitest. Olgu selleks siis tervitus lehe alguses, organisatsiooni (meie puhul panga) lühikirjeldus. Muide, panga kohta teabe jaoks saate teha eraldi lehe. Lehe allservas peaks olema teie kontaktandmed, sest tõenäoliselt tekib külastajatel küsimusi. Ja nad saavad küsida neilt teie määratud meilile, ICQ-le või telefonile. Võib-olla täiendate lehe lõpus olevat teavet huvitavate linkide või millegi muuga - oma äranägemise järgi (näitena on teie ees kogu Internet). Väga oluline punkt: heade kommete reegliks peetakse linki saidile, kust võtsite (või osaliselt võtsite) oma saidi materjalid. Ja loomulikult on iga saidi jaoks oluline ainulaadne materjal, millel on positiivne mõju teie saidi indekseerimisele otsingumootorite poolt, kuid see on eraldi ulatuslik teema, mitte selle artikli jaoks.
Lõpuks salvestage dokument veebilehena
Kui saidi loomisel on viimased lihvid tehtud, peame oma dokumendi õigesti veebileheks teisendama. Siin on mitmeid nüansse, mida on väga soovitatav mitte unustada - tagades täieliku visuaalse vastavuse Wordi lähtedokumendi ja salvestatud veebilehe vahel ja veebilehe vastavus üldtunnustatud soovitustele saidi sisu kohta selle Internetti postitamisel. Faili veebilehena salvestamisel valime failitüübiks: “Veebileht filtriga” – seda tehakse faili suuruse vähendamiseks (sellest eemaldatakse tarbetu info, mis on vajalik vaid Wordis redigeerimiseks ja pole brauseri jaoks oluline). Järgmiseks peate leidma veebilehele õige pealkirja. See ei ole faili nimi, vaid veebilehe nimi, mis kuvatakse brauseri tiitliribal.
Kui olete dokumendi lõpuks veebilehena salvestanud, vaadake saadud veebilehte mitmes brauseris uuesti. Kui näete ebakõlasid (enamasti probleeme joondamisega), parandage Wordi dokumenti. Teil on juba valmis veebileht, mida saab Internetti postitada, kuid siin on üks hoiatus. Word ei lisa veebilehele ühte kindlat elementi (nn). Esmapilgul pole see kriitilise tähtsusega, kuid brauserites võib siiski tekkida probleeme meie veebilehe tõlgendamisega (probleeme võib tekkida ka otsingumootoritega – ilma selle elemendita võib otsingumootor pidada teie lehekülge ebaturvaliseks, meie enda kogemuste põhjal testitud). Loe katkendit juhendist:
Elementon mõeldud näitama kehtiva dokumendi tüüpi - DTD (dokumendi tüübi määratlus, dokumenditüübi kirjeldus). See on vajalik selleks, et brauser saaks aru, kuidas praegust veebilehte tõlgendada, kuna HTML-i on mitu versiooni ja lisaks on olemas XHTML (EXtensible HyperText Markup Language), mis sarnaneb HTML-ile, kuid erineb süntaksi poolest. Selleks, et brauser "ei läheks segadusse" ja mõistaks, millise standardi järgi veebilehte kuvada, on vaja koodi esimesele reale määrata.
Seega sisestame selle teabe põhjal puuduva rea oma veebilehe (html-dokumendi) ülaossa mis tahes tekstiredaktoris. Rida on järgmine:. Pildil on selle asukoht (üleval). Samal joonisel näete tühja html-dokumendi näitel mis tahes veebilehe põhielemente.
Me ei analüüsi kõigi elementide tähendust, kui teil on suur soov sellest aru saada, küsige mis tahes otsingumootorist. Peaasi, et selle reaga ei tekiks meil probleeme brauserite ja otsingumootoritega. Ärge unustage lisada seda rida iga veebilehe algusesse. See on kõik!
Võtame selle kokku
Pärast saidil töö lõpetamist (lisa- ja põhilehtede loomine ja materjaliga täitmine) saame tasuta täisväärtusliku saidi - teie tegevuse kirjelduse Internetis, ilma milleta ei saa rääkida tavalisest osalise tööajaga tööst. . Mõned lihtsad sammud, mida kirjeldatakse veebisaidi loomise artiklite sarja 2. osas, võimaldavad teil oma veebisaiti näha mitte ainult teie enda arvutis, vaid ka kõigi veebisaidi külastajate (potentsiaalsete klientide) jaoks. Lugege, minge saidile ja oodake oma esimest veebimüüki!
Wordis saab veebilehte luua ka ilma HTML-i märgistamist tundmata ja järgmisena vaatame, kuidas seda teha. Wordis veebilehe loomiseks on kaks võimalust: luua see nullist või teisendada valmis Wordi fail HTML-vormingusse.
Veebilehe loomine Wordis nullist algab uue Wordi dokumendi loomisega. Pärast uue dokumendi loomist peaksite määrama vaatamisrežiimi "Veebidokument" vahekaardil "Vaata", mis võimaldab kuvada lehte kogu ekraani laiuses.
Lehe kujundamisel ja täitmisel tuleks arvestada asjaoluga, et selle lehe HTML-vormingusse teisendamisel lähevad mõned kujunduselemendid kaduma või teisendatakse teisele vormile. Mõned teisendusfunktsioonid on näidatud allolevas tabelis.

Pärast lehe kujundamist või valmis Wordi faili avamist võite jätkata Wordi dokumendi salvestamist veebilehena. Selleks minge vahekaardile "Fail", valige menüü "Salvesta kui" ja valides salvestuskoha, määrake salvestatava faili tüüp "Veebileht".

Wordi dokumendi veebilehena salvestamisel laiendiga fail *.htm ja sama nime ja lisandiga kaust *.failid lõpus. htm-fail salvestab kogu dokumendi tekstiteabe ja html-märgistuse ning kaust sisaldab kõiki dokumenti ja muudesse abifailidesse sisestatud objekte.
8. TEEMA
LOOMINE
VÕRK-ABIGA LEHED
SÕNA
Toimetajatena, kes muudavad loomise lihtsamaks võrk -saite, saate rakendusi kasutada Microsoft Office – Word, Excel, PowerPoint ja teised. Sel juhul ei pruugi kasutaja keelt osata HTML ja omama tuttavat keskkonda dokumentide täitmiseks - WYSIWYG (mida ma näen, seda ma ka saan). Suur hulk inimesi kasutab Sõna saada oma igapäevatöös potentsiaalseteks arendajateks HTML dokumendid.
Looge Wordis veebileht Saab kahel viisil: viisardi või malli kasutamine või olemasoleva dokumendi teisendamine Word HTML-vormingus. Samal ajal Word loob ise sildid HTML , kuigi mitte optimaalsel viisil.
Esimene viis HTML-i loomine -dokumendid on üsna lihtne - peate alustama dokumendi loomist "nullist" ja järgima viisardi nõuandeid ja kasutama programmi menüüs saadaolevaid tööriistu.
Teine viis- olemasoleva dokumendi teisendamine Sõnast HTML-i sildid faili salvestamisel - Word HTML-vormingus . Teisendus viib loomulikult selleni, et mõned dokumendikujunduse elemendid lähevad kaotsi või muutuvad.
Üks eristavaid omadusi HTML -documents seisneb selles, et dokument ise sisaldab ainult teksti ja kõik muud objektid on dokumenti sisse ehitatud sel ajal, kui brauser seda spetsiaalsete siltide abil kuvab, ja salvestatakse eraldi. Salvestades HTML -fail dokumendi asukohas Sõna loob kettale kausta, kuhu paigutab kaasnevad graafilise disaini elemendid. Näiteks joonistega faili salvestamisel - praetud. htm , Word loob kausta frieds .files , kuhu paigutatakse kõik joonised.
Seega veebisaidi loomisel - rühm omavahel seotud võrk -lehekülgedel, on soovitatav paigutada sait eraldi kausta ning saidi teisaldamisel või avaldamisel säilitada rangelt kogu sisemine kausta struktuur.
aastal loodud materjalide avaldamiseks valmistumisel Sõna , on kasulik teada vormingusse teisendamise funktsioone HTML . Mõned neist on toodud allpool (tabel 8.1).
Tabel 8.1
| Dokumendi element Sõna | TeisendamineSõna® HTML |
| Fondi suurused | Wordis kuvatakse fonte vahemikus 9 kuni 36 punkti. Fondi suurused HTML vahemikus 1 kuni 7 ja need näitavad brauserile fondi suurust |
| Tekstiefektid: | Tekstiefekte ei salvestata, kuid tekst ise jääb alles |
| Stiilid: | Jääb alles, kuid teatud tüüpi allajoonimised muudetakse pidevaks jooneks |
| Tekstianimatsioon | Animatsiooni ei salvestata, kuid tekst jääb alles. Tekstile animeeritud efekti andmiseks võite kasutada roomavat joont (paneel " Veebikomponendid") |
| Graafika | Pildid teisendatakse GIF või JPEG , kui neid pole varem sellistes vormingutes salvestatud. Jooned teisendatakse horisontaaljoonteks. |
| Graafika: automaatsed kujundid, vormitud tekst, tekstikastid ja varjud | Objektid teisendatakse vormingus failideks GIF . Toimetamiskeskkonnas võrk -lehed, kuhu saate sisestada graafilisi tööriistu "Lisa" - "Joonistamine" |
| Tabelid | Tabelid teisendatakse, kuid valikuid ei toetata HTML , pole salvestatud. Näiteks värvilised äärised ja muutuva laiusega äärised |
| Lehekülgede nummerdamine ja jalused | Alates dokumendist HTML peetakse üheks võrk -leht, siis päiste ja jaluste mõiste puudub ja nummerdamine ei säili |
| Leheveerised ja mitmeveeruline tekst | |
| Stiilid | Kasutaja määratud stiilid teisendatakse otsevormingusse, kui neid toetatakse HTML |
Vajadusel sisestage HTML -lehe enda sildid, sisse Sõna otsene toimetamine HTML-kood. Seda saab teha, helistades redaktori aknasse menüü "Vaade" - "Allikas" kaudu. HTML " Enne sellele režiimile lülitumist peaksite faili salvestama. Pärast redigeerimise lõpetamist, enne akna sulgemist, tuleb fail ka salvestada.
Teine võimalus on avada dokument brauseris ja avada menüü "Vaade" - "As HTML " Vaikimisi tehakse redigeerimine Notepadis.
Kuigi Word kuvab dokumendi peaaegu samal kujul, nagu see hiljem brauseris, eelvaates välja näeb võrk -dokumenti saab vormistada lahkumata Sõna.
PÕHISTINGIMUSED
ASCII ( Ameerika Standard Kood jaoks teavet Vahetus– Ameerika standardkood teabevahetuseks) – seitsmekohaline kood tekstiteabe esitamiseks.
GIF ( Graafika Vahetus Vorming- graafikavahetusvorming) – kasutatakse madala värviga, selgete piltide jaoks, toetab läbipaistvaid alasid ja animatsiooni.
HTML ( Hüper Tekst Märgistus Keel) - Hüperteksti märgistuskeel.
JPEG ( Ühine Fotograafia Eksperdid Grupp– fototöötlusmasinate ekspertide ühisrühm) – tavaline rastergraafika formaat, mis sobib ideaalselt skannitud fotode jaoks.
võrk- lehel ( võrk-leht)– Internetti postitamiseks (postitamiseks) mõeldud elektrooniline dokument.
võrk- saidile ( võrk- veebisait)- veebikomplekt -lehed, mis on omavahel seotud teemade, hüperlinkide ja tiheda asukohaga Internetis.
veebiserver -server) – majutamiseks mõeldud server võrk -saidid Internetis ja teenuste osutamine vastavalt klientide soovidele.
WYSIWYG ( Mida Sina Vaata On Mida Sina Hangi- see, mida ma näen, on see, mis mul on) – redaktori tüüp, milles dokument kuvatakse nii, nagu see trükitakse või Internetis esitatakse.
ÜLESANNE nr 8
Teema: Looming
võrk
-tarkvararakendustel põhinev sait
PRL
kontor
(
Sõna
Ja
Excel
)
1. osa: Grupi loomine
võrk-lehed teisendusmeetodi järgi
dokumente
PRLkontor
1. Dokumentide paigutamiseks valmistage oma töökettale kaust.
2. Looge järgmise sisuga Wordi dokument.
Pealkiri, näiteks WordArt:
![]()
Seejärel sisestage tekst:
Ja loo sisukord, mis koosneb näiteks 2 lõigust.
Minu hobid
Minu sõbrad
3. Täitke dokument ja salvestage see nime all oma kõvaketta kausta main.doc.
4. Looge oma kirgedele pühendatud Wordi dokument. Salvestage dokument nime all hobi.doc oma kaustas. Dokument peab olema vormindatud, sellel peab olema jalus ja lisaks tekstile peab olema ka pilte.
5.
Koosta antud näite (joonis 8.2) järgi tabeliga Exceli töövihik, salvesta nime alla sõbrad.xls.
Keskmiste väärtuste arvutamiseks tuleks kasutada valemid.
| Minu sõbrad |
|||
| Nimi | Vanus | Kõrgus | Kaal |
| Vasja | |||
| Zina | |||
| Kolja | |||
| Lena | |||
| Keskmine väärtus | 27,5 | 176 | 71,75 |
Riis. 8.2. Faili näidistabel sõbrad.xls
5.1. Ehitada graafika, illustreerides teavet teie sõprade kohta. Asetage graafikud laua alla, reguleerige tabeli ja graafikute suurust.
5.2. Valmistage leht printimiseks ette:
5.2.1. Seadistage režiimis vahekaardi „Lehekülg...” parameetridEelvaade, looge päised ja jalused.
6. Looge dokumentide vahel seoseid hüperlinkide abil.
6.1. Avage põhidokument main.doc ja valides järjestikku jaotiste pealkirjad, lisage neile hüperlingid ("Menüü - Lisa") vastavatele dokumentidele.
7. Määrake põhidokumendis pealkirjale järjehoidja Minu hobid . Andke sellele nimi "Hobi". Salvestage dokument.
8. Looge iga tugidokumendi lõppu hüperlingid, mis tagavad põhidokumendi juurde naasmise.
8.1. Koostage joonis, et tagada tagasipöördumine täiendavate dokumentide juurest põhidokumenti. Näiteks saab pildi saada aktiivsest aknast puhvris graafilise koopia loomisega (Alt+PrintScreen) ja pilti edasi redigeerides Paint redaktoris.
8.2. Sisestage iga dokumendi lõppu pilt ja lisage hüperlink dokumendile main.doc. Failis hobi.doc hüperlink peaks sisaldama linki vahekaardile "Hobi".
10. Looge seotud rühm võrk-lehekülgi, teisendades ettevalmistatud dokumente .
10.1. Valmistage ette kaust võrk - nimega dokumendid Minu_veeb.
10.2.
Varem koostatud dokumentide järjestikune avamine, salvestage need kausta Minu_veeb, määrates
Faili tüüp: Veebileht (*.htm; *.html)
10.3. Sulgege kõik dokumendid, analüüsige kaustastruktuuris toimunud muudatusi.
11. Sirvige veebi -dokumendid alates peamine. htm . Analüüsige, millised dokumentide elemendid on muutunud või täielikult kadunud. Proovige hüperlinki jälgida. Veenduge, et ühendused oleksid vahel võrk - lehed vajavad redigeerimist.
12. Muuda võrk -dokumenteerida, muuta hüperlinke, teostada lisakujundust.
Tähelepanu:Brauserist redigeerimisrežiimi lülitumiseks peate kasutama menüüd "Fail" - "Muuda Microsoft Word for Windows" või nuppu tööriistaribal.
13. Salvestage ja sulgege kõik dokumendid, kopeerige kaust My_Web A juhtimiseks: . Esitage oma töö võrk -lehed õpetajale.
2. osa. Uue loomine
võrk- kasutavaid dokumente
rakendusi
PRLkontor
1. Tutvuda nelja lehekülge kombineeriva mitmeleheküljelise hüperteksti dokumendi ülesehituse ja koostisega (vt lisa).
2. Looge kaust nimegaEsitlusja selles kaust teie jooniste jaoks -Galerii.
3. Valmistage ette joonised lisamiseks sobivatele lehtedele. Salvestage need kaustaGaleriivormingu eraldi failidena bmp, gif või mis tahes muus Internetis kasutatavas vormingus. Pöörake tähelepanu piltide suurusele ja failide suurusele. Faili suurus ei tohi ületada 3–10 KB.
4. Looge tekstiprotsessori abil iga lehe jaoks eraldi fail Sõna (lk.1,2,4). Page 3 jaoks kasutage valmisfaili sõbrad. htm. Salvestage failid vormingus htm või html kaustas Esitlus.
4.1. Käivitage tekstitöötlusprogramm Sõna ja kasutage seda avalehe loomiseks, salvestage fail vormingus html nime all indeks. htm.
4.1.1. Struktureeritud dokumendi loomisel on soovitatav kasutada tabelit. Pärast esemete asetamist eemaldage laua ääris.
4.1.2. Täitke dokument. Peamiste päiste jaoks kasutage objekti WordArt , teistele – pealkirja stiil
4.1.3. Tausta kaunistamiseks kasutage üht tekstuuri täitmise meetoditest (menüü "Vorming" - "Taust" - "Täitmismeetodid") või temaatilise kujundusega (menüü"Formaat" - "Teema").
4.1.4. Vaadake brauseris salvestamise ajal toimunud kaustastruktuuri muudatusi võrk - lehed. Avage loodud leht ja muutke seda vajadusel.
4.2. Looge redaktori abil teine veebisaidi leht Sõna.
4.2.1. Dokumendi loomiseks kasutage menüükäsku"Fail" - "Loo", avanevas dialoogiboksis"Dokumendi loomine"valige vahekaart"Veebilehed" ja ikoon "Uus veebileht". . Hoidke puhas VÕRK -leht kaustasEsitlusandes lehele ingliskeelse nimelapsepõlves. htm
4.2.2. Kasutage pealkirjaks "Minu lapsepõlv". Roomav joon, olles eelnevalt paneeli kuvanud võrk - komponendid. Tutvuge Creeping Line'i parameetritega, seadistage see nii, et see ilmuks mitte rohkem kui 2 korda.
4.2.3.
Tee märgistused esemete paigutamiseks tabeli abil.
Sisesta pilt kaustastGalerii.
4.2.4. Kujundage lehe taust kahevärvilise gradiendi täidise abil. Valige värvid, mis on lähedased põhilehe tekstuuri või teema värvile.
4.3. Loo kolmas leht 1. osas loodud faili põhjal sõbrad. htm.
4.3.1. Kopeerige fail ja sellega kaasnev kaust kaustaEsitlus.
4.3.2. Avage fail brauseris ja veenduge, et dokumenti kuvatakse õigesti. Vajadusel redigeerige.
4.4. Looge redaktori abil saidi neljas leht Sõna.
4.4.1. Valmistage joonis - vaade GUT hoonele Moika poolt (otsi vana GUT koduleht). Salvestage joonis kaustaGalerii.
4.4.2. Looge kaustas failEsitlus, Koos nimega ülikool. htm.
4.4.3. Sisesta faili joonis – varem kausta salvestatud GUT hoone vaade Galerii. Kopeerige või sisestage oma ülikooli e-posti aadress. Kirjutage paar fraasi oma teaduskonna kohta ja sisestage hüperlink teaduskonna veebisaidile.
5. Looge saidi dokumentide vahel ühendused.
5.1. Ava sisse Sõna dokument indeks. htm, ja tõstes järjest esile üksused "Sisu", sisestage hüperlingid asjakohastele dokumentidele.
6. Sisestage pilt () iga dokumendi lõppu. Looge hüperlinke, mis tagavad naasmise põhidokumendi juurde, mis on ankurdatud pildi taha.
Tähelepanu! Pealehele üleminekute pilt peab samuti olema kaustasGalerii.
8. Vaadake iga vastloodud faili sisu vormingus HTML.
8.1. Otsige üles sildid, mis pakuvad hüperlinkide ja piltide sisestamist.
9. Kopeeri kaustEsitlus kogu selle sisuga kettal A: või kettal C: Temp kausta . Testige saiti, käivitades selle uuest asukohast.
10. Näidake oma veebisaiti õpetajale ja alustage selle vaatamist avalehelt.
Rakendus
Saidi struktuur
|
1. lehekülg(pealeleht)
| Tervitused |
||
| Minu lapsepõlv Minu hobid Minu ülikoolid | Sissejuhatus – lühikokkuvõte | Tekst (kommentaarid foto kohta) |
| Tekst (paar rida antud teemal) |
||
Lehekülg3 (Minu sõbrad) – kasutage eelnevalt loodud võrk- dokument sõbrad. htm , loodud kasutades Excel.
Page 4 (Minu ülikoolid)
Ülikooli täisnimi, GUT veebilehe aadress, pilt koos fotoga GUT peahoonest
MOSKVA AVATUD HARIDUSINSTITUUT
MATERJALI- JA INFOTEHNOLOOGIA OSAKOND
Kaugkursuse materjalid
"Infotehnoloogia ja haridus"
Polilova Tatjana Aleksejevna
[e-postiga kaitstud]
Kuidas luua veebilehte
Lihtsaim viis veebilehe loomiseks on kasutada Microsoft Office'i tööriistu. Selle paketi uusimad versioonid võimaldavad teisendada tavalise dokumendi hea koodikvaliteediga HTML-vormingusse.
Sõna omadused
Wordi tekstiredaktoris koostatud dokumendi saab hõlpsasti veebileheks teisendada. Kui aga lisameetmeid ei võeta, ei näe see nii atraktiivne välja, kui sooviksite. Vaatame mõnda näidet.
Võtame natuke teksti.
Dokumendi teisendame veebileheks, kasutades toimingut Salvesta veebilehena... (kutsutakse peamenüüst - Fail). Seejärel näeb dokumendi html-esitus välja selline:
Esimese asjana hakkab silma see, et tekst võtab enda alla kogu ekraanipinna. Nööri pikkus on liiga pikk. Mugavaks ekraanil lugemiseks peaks märkide arv rea kohta jääma vahemikku 50-65.
Tabeli kasutamine
Sel juhul saate seda teha üsna lihtsalt: looge lähtedokumendis tabel ja asetage sinna soovitud tekst. Tabelis saate määrata raami. Siis muutub veebilehe välimus palju paremaks ja leht näeb brauseris atraktiivsem välja.
Taust ja stiil
Soovitav on valida mitte liiga hele taust, et sellel oleks tekst selgelt loetav. Selliseks taustaks pakutud nimekirjas on näiteks riisipaber. Lehevaade on märgatavalt muutunud:
Pildi sisestamine
Saate lisada dokumendile pildi, võttes selle näiteks klippide kogust.
Peate pildil paremklõpsama, tegema kopeerimistoimingu ja seejärel dokumendis määrama pildi asukoha ja tegema kopeeritud objekti kleepimistoimingu.
Kui sisestate lõigu sisse pildi, on parem pildi omadusi muuta, seades teksti ümber pildi (peate valima peamenüü käsu Vorming ja seejärel Pilt):
See ei tekita dokumendis täiendavat tühja ruumi.
Lõpuks saab pildile lisada raami ja varju, kasutades paneelil Joonistus olevaid nuppe – Line Type ja Shadow Style. Sellised nüansid lisavad lehele oluliselt ilmekust.
Kui paneelil Joonistus ei ole, peate selle installima, valides peamenüüst Vaade ja seejärel Tööriistaribad ja joonis.
Tiker
Word võimaldab veebilehele lisada muid kujunduselemente, näiteks “roomava joone”. Selle funktsiooni kasutamiseks tuleb avada ekraanil veebikomponentide paneel (peamenüüst Vaade, seejärel Tööriistaribad ja Veebikomponendid). Klõpsates nupule Tiksutav rida, avaneb täiendav aken roomava joone parameetrite teksti määramiseks.
Nagu tavaliselt, saate muuta rea fonti ja atribuute: fondi suurust ja märgi värvi. Veebileht näeb teie ekraanil välja järgmine:
Oleme toonud näite vaid väga tagasihoidlikust kujundusvõtete komplektist, mille abil saate kujundada veebilehe Wordi vormingus olemasoleva dokumendi põhjal.
Kujundusmallide kasutamine
Kui alustate lehe loomist nullist, võite kasutada veebilehe viisardit, mis aitab teil dialoogis dokumenti luua. Või võite kasutada valmis lehekujunduse malli, valides selle üsna esinduslikust komplektist. Selleks valige toimingus Loo režiim Loo malli abil ja seejärel Üldmallid. Ekraanile ilmub vorm, kus peate valima vahekaardi Veebilehed:
Värvi ja stiili saab kasutaja valida iseseisvalt, kasutades näiteks sätteid Vorming – Teema.
Hüperlinkide ja järjehoidjate loomine
Viimane teema, mida me selles jaotises käsitleme, on hüperlinkide loomine dokumendis.
Kui soovime dokumendis viidata mõnele teisele dokumendile või teisele saidile Internetis, siis saab sellise hüperlingi teha nii: valige dokumendist tekstiosa (sõna) ja tehke toiming Lisa - hüperlink... Ekraanile ilmub vorm, milles määrate hüperlingi aadressi. Aadressi saab otse sisestada või faili saab aknast valida.
Siin peaksite meeles pidama, et valitud faili aadress teie arvutis võib saidi loomisel muutuda. Seetõttu sobib kaudne aadressi määramise meetod ainult siis, kui teie arvutis ja veebisaidil oleva kausta struktuur on sama.
Kui hüperlink peaks viitama sama dokumendi teisele osale, peate esmalt sisestama soovitud fragmendi algusesse järjehoidja. Peate tegema toimingu Insert - Bookmark ja sisestama järjehoidja nime ekraanile ilmuvale vormile.
Veebiesitlus PowerPointis
PowerPoint on programm, mis on loodud esitluste loomiseks arvutis. Selle funktsioon on aga ettevalmistatud esitluse teisendamine veebivormingusse.
Ettevalmistatud esitluse saate avada ja toiminguid teha (peamenüüst) Fail - Salvesta veebilehena. Tavapäraselt tuleb avanevas aknas määrata veebiesitluse nimi. Esitluse teisendamise tulemusena luuakse määratud nime ja laiendiga fail .htm ning samanimeline kaust lisamaterjalidega.
Kui helistate nüüd brauserist veebiesitlusele, näete ekraanil teisenduse tulemust.
Ekraani allossa luuakse spetsiaalne rida, kus asuvad nupud slaididele liikumiseks ja erinevate esitluste vaatamise parameetrite seadmise nupud.
Esitlust saab vaadata näidatud slaidistruktuuriga. Aga kui see info ei paku huvi, siis saab struktuuri kuvamiseks reserveeritud välja ekraanilt eemaldada (operatsioon laienda/ahenda struktuuri alumisel real).
Nupu Show Stores abil saate slaide täisekraanil vaadata.
Hüperlinkide loomine
Esitluses saate luua hüperlinke, mis seovad slaidil olevaid objekte näiteks teiste slaididega. Sel viisil on võimalik luua hüpermeedia struktuur, mis vastab loomulikult Interneti ideoloogiale. Selgitame seda tehnikat näitega.
Olgu meil valmis mitmed fotokogust koostatud slaidid Baikali järve taimestiku teemal. Teeme uue slaidi – kogumiku sisukorra.
Kui uus slaid ei ole järjestuses esimene, peate minema slaidisortija režiimi (põhimenüüst, kasutades toiminguid Vaade - Slaidisortija) ja lohistama uue slaidi kogu algusesse.
Asetage kõikidest fotodest väikesed koopiad uuele slaidile. Lihtsaim viis seda teha on kõige lihtsamal viisil: kopeerige kõik kogus olevad fotod järjestikku tühjale slaidile, vähendage nende suurust ja asetage need näiteks kahele reale. Pilte saab hiljem kaunistada varjudega raamidega. Saate lisada oma esitluse pealkirja sisukorraslaidile. Esitluse vaade slaidisortija režiimis on näidatud allpool:
Lülitume tavalisele slaidivaatamise režiimile (käsklused View ja seejärel Normal). Valige sisukorraslaidil foto ja käivitage käsk Lisa - hüperlink. Avanevas aknas määrake üleminek hüperlingi kaudu - suure fotoga slaidi number, millelt sisukorra väiksem näidis kopeeriti.
Samamoodi seome sisukorraslaidil olevad teised pildid vastavate slaididega originaalfotodega.
Kui me nüüd oma esitlust käivitame, töötab see nagu hüpermeedia struktuur: kui klõpsate väikesel fotol, läheb see suurema fotoga slaidile.
Meie struktuuri tuleb veel pisut parandada. Lisame igale slaidile noole, mille vasakus ülaosas on foto (AutoShape tööriistaribal Joonistus), ja teeme sellest noolest hüperlingi, mis viib sisukorraslaidile. Nüüd muutub liikumine läbi meie loodud hüpermeedia struktuuri "kahesuunaliseks": sisukorrast saate minna fotodega slaididele ja mis tahes slaidilt saate naasta sisukorda.
Pärast esitluse veebivormingusse teisendamist näeb meie esimene leht välja selline:
Menüüst pildil klõpsates jõuate suure fotoga slaidile ja noolele (slaidi vasakus ülanurgas) klõpsates kogumiku sisukorra lehele.
Samuti artiklid Wordis lehtedega töötamise kohta:
- Kuidas Wordis lehe veerisid reguleerida?
- Kuidas kuvada Wordis korraga kaks lehte ekraanil?
- Kuidas Wordis lehte esile tõsta?
- Kuidas Wordis sebrat teha?
Wordis saab veebilehte luua ka ilma HTML-i märgistamist tundmata ja järgmisena vaatame, kuidas seda teha. Wordis veebilehe loomiseks on kaks võimalust: luua see nullist või teisendada valmis Wordi fail HTML-vormingusse.
Veebilehe loomine Wordis nullist algab uue Wordi dokumendi loomisega. Pärast uue dokumendi loomist peaksite vahekaardil "Vaade" seadma vaaterežiimiks "Veebidokument", mis võimaldab kuvada lehte kogu ekraani laiuses.
Lehe kujundamisel ja täitmisel tuleks arvestada asjaoluga, et selle lehe HTML-vormingusse teisendamisel lähevad mõned kujunduselemendid kaduma või teisendatakse teisele vormile. Mõned teisendusfunktsioonid on näidatud allolevas tabelis.
Pärast lehe kujundamist või valmis Wordi faili avamist võite jätkata Wordi dokumendi salvestamist veebilehena. Selleks minge vahekaardile "Fail", valige menüü "Salvesta nimega" ja valige salvestuskoht ning määrake "Veebileht" salvestatava faili tüüp.
Wordi dokumendi veebilehena salvestamisel luuakse fail laiendiga *.htm ja sama nimega kaust, mille lõppu lisatakse *.failid. htm-fail salvestab kogu dokumendi tekstiteabe ja html-märgistuse ning kaust sisaldab kõiki dokumenti ja muudesse abifailidesse sisestatud objekte.
Nii saab lehekülge kaupa luues luua lihtsa HTML-saidi, mis oskusliku disainiga näeb korralik välja, omab oma menüüd ja töötab väga kiiresti.
Töökursused Kordas
Kuigi Wordis on täiesti võimalik HTML-lehte genereerida, pole enamikul juhtudel soovitatav seda teha, kui kavatsete lehte kasutada mis tahes professionaalses või tavakeskkonnas. Isikliku veebilehe loomine Wordi abil on nagu LEGO klotsidest oma maja ehitamine: nii saad seda teha, kui sul pole muud kogemust, kuid õigete tööriistade või professionaali kasutamine annab mõõtmatult paremaid tulemusi.
Word on loodud fikseeritud lehesuuruse, fondi ja paigutusega paberdokumentide loomiseks, samas kui veebisaidi vaatajatele saadaolev lehe suurus, font ja paigutus võivad teie omast oluliselt erineda. Kuna Word on spetsiaalselt loodud fikseeritud dokumendi vormindamiseks, laaditakse selle loodud veebilehe kood mittestandardses paberistiilis, mis ei pruugi kuvada nii, nagu te kavatsesite, muudes brauserites peale Internet Exploreri, Microsofti enda programmi.
Sammud

Printige lehele "Koduleht".


Salvestage oma leht nimega index.html. Office 2007 puhul muutke menüüs Salvesta tüüp failitüübiks veebileht.

Nüüd näete, et leht ei näe välja nagu tavaline Wordi dokument – olete nüüd visandirežiimis.

Lisage lisateksti; proovige kirjutada midagi sellist nagu "See on minu koduleht".

Salvestage oma tööd sageli (klõpsake lihtsalt salvestamise ikooni – Word jätab dokumendi meelde veebilehena).

Tehke sama ka teiste lehtede loomisel (hüperlingi loomise kohta lugege altpoolt).


Valige tekst.


Otsige üles fail index.html.

Kui olete faili leidnud, valige see ja klõpsake nuppu "OK".

Pange tähele, et lõite just hüperlingi. See tähendab, et saate oma brauseris klõpsata vastaval hüperlingil ja minna oma saidi teisele lehele.


Jätkake seda seni, kuni teie sait on valmis!

Sa tegid head tööd. Kuid ärge unustage selle artikli sissejuhatuses öeldut.
Laadige alla Word.
- Muutke oma sait atraktiivseks erinevate fotode, linkide ja teabega.
- Nimetage leheküljed (v.a põhileht), et neid oleks kergem meelde jätta.
- Õppige HTML-i.
- Hankige hostimine. Keegi ei näe teie saiti enne, kui see on võrgus. Seal on tasuta hostimissaite (need on tõesti lihtsad ressursid), aga ka professionaalseid tasulisi teenuseid.
- Otsige Internetist mõnda lihtsat veebisaiti, mis sobivad teie tegevusega. Kuigi te ei saa Wordis või Publisheris luua dünaamilist saiti, nagu WikiHow või MSN.com, vajate liiga täpseid sätteid (PHP, Client-Site Includes, ASP.NET ja paljud teised).
- Palju lihtsam on teha Publisheris veebisaiti, millel on disaineritele spetsiaalsed veebilehed.
Hoiatused
- Kui kavatsete oma veebisaidi Internetti panna, olge ettevaatlik, et te ei lisaks teabedokumenti isikuandmeid, mida te ei kavatse avalikustada.
- Nagu artikli pealkirjas märgitud, on HTML-i loomine mis tahes muu Microsoft Office'i tootega peale Expression Webi enamasti halb mõte. See, et programm suudab faili HTML-vormingus salvestada, ei muuda seda veebidisaini tarkvaraks.
Mida te vajate
- Arvuti
- Microsoft Office Word (kõik versioonid)
Artikliteave
Seda lehte on vaadatud 29 127 korda.
Kas see artikkel oli abistav?
Töö eesmärk: veebilehtede ja veebisaitide loomise tehnikate valdamine Microsoft Wordi tekstitöötlusprogrammi abil: lehekujundus; sisemiste hüperlinkide organiseerimine; väliste hüperlinkide korraldamine.
Kasutatud tarkvara: tekstitöötlusprogramm Microsoft Word.
kommenteerida. Kontrollimaks, kas Webmaster töötab, käivitage käsk Fail -> Uus. Kui avanevas aknas on vahekaart veebilehed, mis tähendab, et saate tööd jätkata. Kui sellist vahekaarti pole, peate Microsoft Office'i uuesti installima ja lubama HTML-i loomise režiimi.
Harjutus
Selles töös viid ellu pereveebi projekti. Allpool näete avalehe paigutust ja isa lehe paigutust. Ülejäänud lehtede paigutusi saate analoogia põhjal ise luua.


1. Avage tekstitöötlusprogramm Word.
2. Käivitage käsk Fail -> Uus. Valige kuvatavas aknas vahekaart veebilehed. Klõpsake ikooni Uus veebileht.
3. Kujunda lehe välimus vastavalt etteantud näidisele, kasutades tavalisi Wordi tööriistu (vormingu, fontide haldamine; saab teha värvilise tausta, valida tekstuuri, täite jne). Lehe teksti sisestamisel ärge tõmmake sõnu alla (isa, ema, Seryozha, Timka, elulugu). Allakriipsud ilmuvad automaatselt pärast hüperlinkide sisestamist.
Saate lisada pildi kas skannitud fotoga failist (kui teil on see olemas) või valides Microsofti klipigaleriist mis tahes pildi.
=> asetage kursor lõigu ette, mis algab sõnadega: "Minu isa nimi on...";
=> käivita käsk Sisesta -> Järjehoidja;
=> real avanevas aknas Järjehoidja nimi sisestage nimi, näiteks "M1"; klõpsake nuppu Lisama;
=> tõstke ülaltoodud loendis esile sõna "Isa";
=> käivita käsk Sisesta -> Hüperlink;
=> Ülevaade rea "Objekti nimi dokumendis" vastas;
=> vali loodud järjehoidja nimi (M1); klõpsake nuppu Okei, siis uuesti Okei. Hüperlink on valmis.
5. Sarnaselt korraldage sisemised hüperlingid muudel sõnadel loendist (Mama, Seryozha, Timka) avalehe vastavatesse lõikudesse.
7. Loo "Isa leht" (vt samme 1-2); Sinna pole veel vaja hüperlinke luua. Salvestage leht faili isa.htm kausta Minu dokumendid.
8. Naaske avalehele. Looge selles väline hüperlink "Isa lehele". Selle jaoks:
=> tõsta esile esimene sõna “Elulugu” tekstis;
=> käivita käsk Sisesta -> Hüperlink;
=> klõpsake ilmuvas aknas nuppu Ülevaade joone vastas Faili/URL-i link;
=> leidke ja valige varem loodud isa.htm fail; klõpsake nuppu Okei, siis uuesti Okei. Hüperlink on valmis.
9. Naaske "Isa lehele". Looge selles väline hüperlink Moskva ülikooli veebisaidile. Selle jaoks:
=> vali tekst “Moskva Riiklik Ülikool nimega. M. V. Lomonosov";
=> käivita käsk Sisesta -> Hüperlink;
=> reale ilmuvas aknas Faili/URL-i link tippige MSU URL: klõpsake nuppu Okei, siis uuesti Okei. Hüperlink on valmis.
10. Looge pere saidi ülejäänud lehed vastavalt diagrammil esitatud plaanile. Korraldage lehtede ja väliste ühenduste vahelisi ühendusi. Ärge unustage salvestada kõiki loodud faile. (Minu dokumendid/11. klass/täisnimi)
11. Lülitage brauser võrguühenduseta režiimi.
12. Avage brauseri abil peresaidi avaleht (selleks lihtsalt topeltklõpsake kaustas avalehega failiikoonil Minu dokumendid). Kontrollige kõigi sisemiste hüperlinkide toimimist (pealehel ja ka teie saidi lehtede vahel).
13. Tühista võrguühenduseta režiim, kontrolli väliste hüperlinkide toimimist.